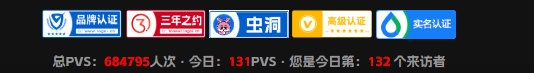
WordPress信息统计小工具是前几天逛别的网站看到挺可以的,然后就到百度搜索一下,果然有很多这样的教程,但是那些小工具都只显示文字,不怎么美化,特别的简洁。作为喜欢花里胡哨和爱捣鼓的我,当然要进行一些修改啦!O(∩_∩)O哈哈~,然后我自己就弄出了看上去比较可以的信息统计小工具(算是图片版吧<del>~),代码基本都是借鉴大佬的(没那个能力写代码啊</del>~苦逼的三无青年)。本来有9个信息统计(删除一些没用的,就剩下9个),但是我又新加了2个页面数据库查询和生成耗时,顿时就感觉这个信息统计小工具变长了,都是又不知道删除啥好,所以如果你觉得太长的话,自己删除或者注释掉一些没用的信息统计,再或者修改大小…好啦,话不多说,下面分享教程
美化教程
有两种方式:
(方式一)在主题目录下创建widget-websitestat.php文件,然后把下面的php代码添加进去。
代码:
(方式二)本站已经创建好文件,免去了你自己创建文件,在文章末尾处“资源下载”下载文件,然后上传到主题目录下即可。
2、在主题目录下functions.php文件,添加下面的函数代码即可。
3、在网站后台—》主题设置—》自定义代码—》自定义CSS样式,添加下面的CSS代码,主题没有自定义CSS样式的,在主题目录下style.css添加即可。
说明(非常重要):图片我是通过一张图片剪切成11张图片(有11个信息统计),然后通过CSS添加进去的。你可以自己剪切11张图片,然后按顺序添加进去,css中”widgest-bg1-widgest-bg11″都是按顺序好的,在url(图片链接路径)里面加,不懂的找留言或者联系我。
我用的剪切工具是在百度乱找的,呐!http://www.zuohaotu.com/cut-image.aspx就是这个。
剪切教程:

4、最后一步,在网站后台—》外观—》小工具—》WIIUII 网站统计,添加到侧边栏即可完成。
标题和建站时间自己填写。


参与创作者激励计划享分成 !【分成介绍】 文章资源成功收录 可获1 - 5 元/篇奖励。


































暂无评论内容