look,同款下图的成果~


教程开始
- 下载解压包,上传到你的 主题目录 上。
- 然后复制下面代码 保存到 主题目录的 footer.php文件 放在</body>的下面,并修改成你的live2d路径
-
再修改live2d中的load.js文件 40,41 行代码,并修改成你的live2d路径
-
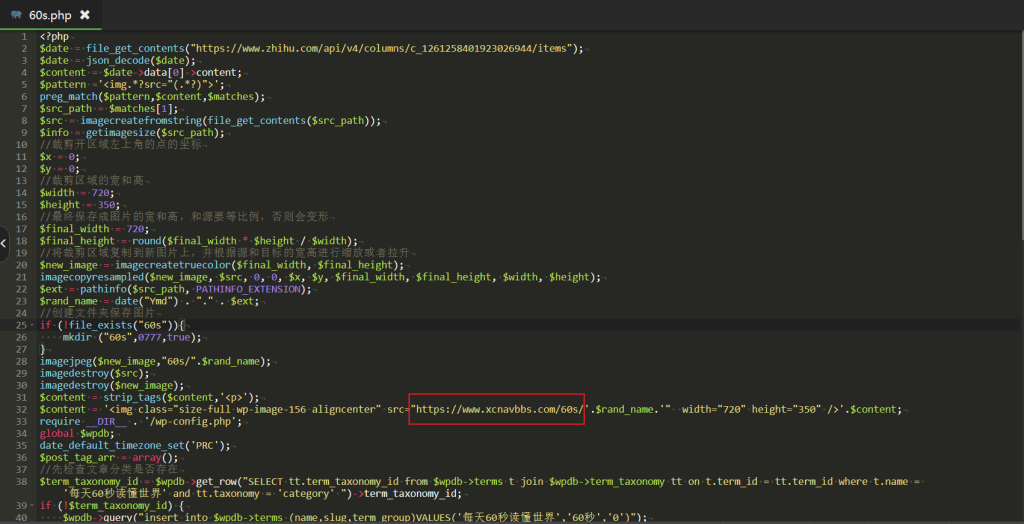
改为你上传的链接地址。完成
一些其他事项,使用后你会发现,当你鼠标移动到文章或其他什么地方的时候,嘉然上面的气泡会显示:
你想要了解更多”xxxxxx”吗?
哪怕xxx是空字符串,也会显示成:你想要了解更多””吗?
所以如果你想修改的话,可以去live2D文件夹下的pio.js里面增加对应的判断 ,也可以删掉前缀和后缀文字
-
删除右侧功能按键
看板娘右侧 5 个按键中的第 4 个用以切换暗黑模式,该按键目前无法得到很好的支持。如果你想删除该按键,可在
pio.css中搜索.pio-action .pio-night并添加display: none;声明。如果你想删除右侧所有按键,可以在
pio.css中添加.pio-action{display:none !important;}来解决。
参与创作者激励计划享分成 !【分成介绍】 文章资源成功收录 可获1 - 5 元/篇奖励。

© 版权声明
我是一条底线


































暂无评论内容