前言
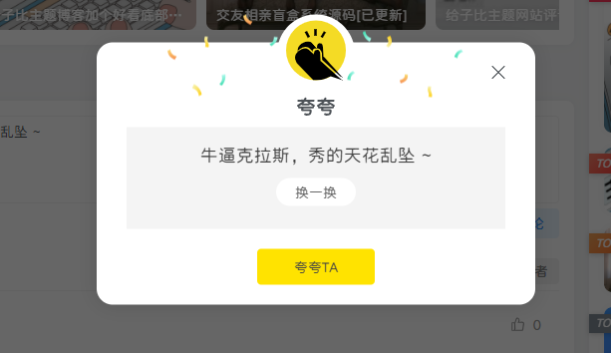
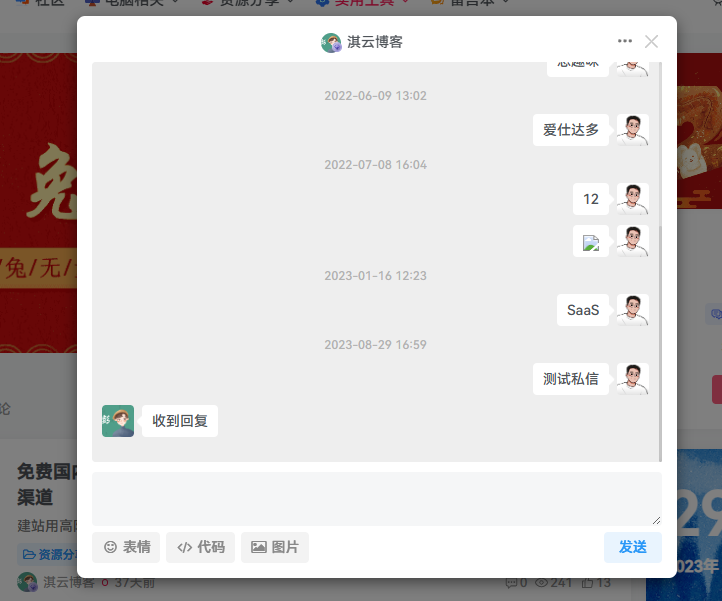
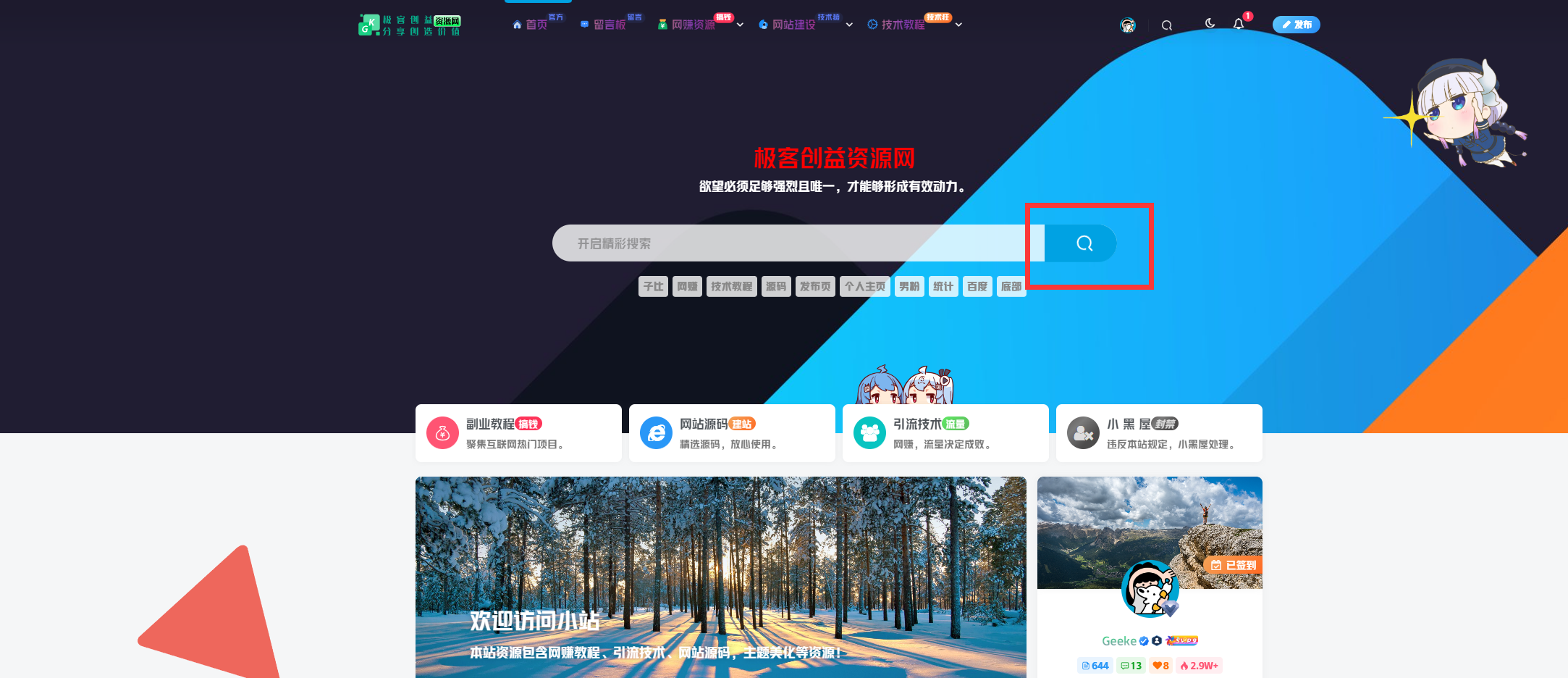
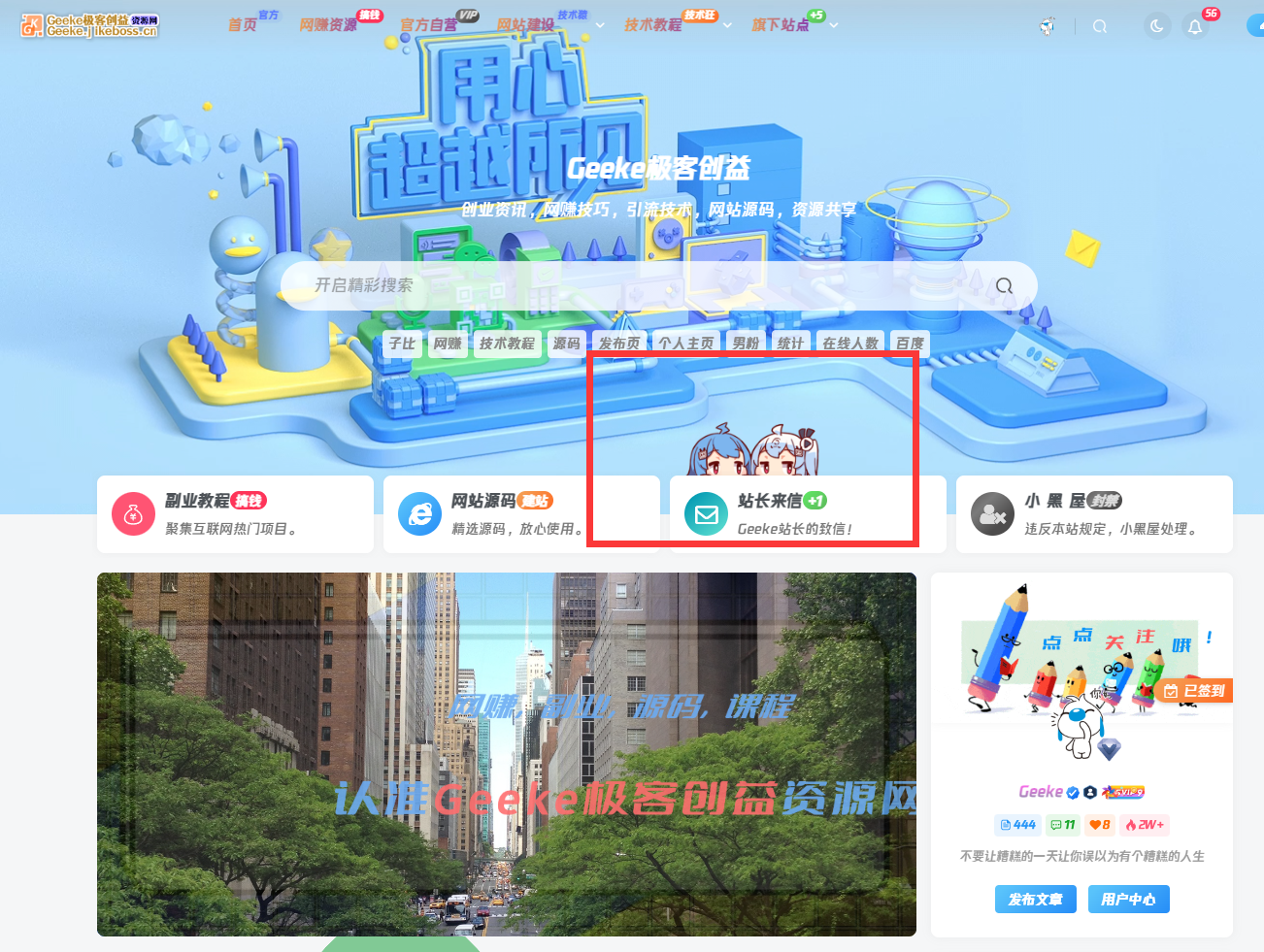
用夸夸功能替代传统的评论一言(文章/论坛),将它们分开使用,先看看效果图,再考虑使用不使用!
图片:


CSS代码
css代码我已经打包好了,你们下载放到哪都行,只要你们知道路径,或者把css代码拿出来放到你想放的地方!
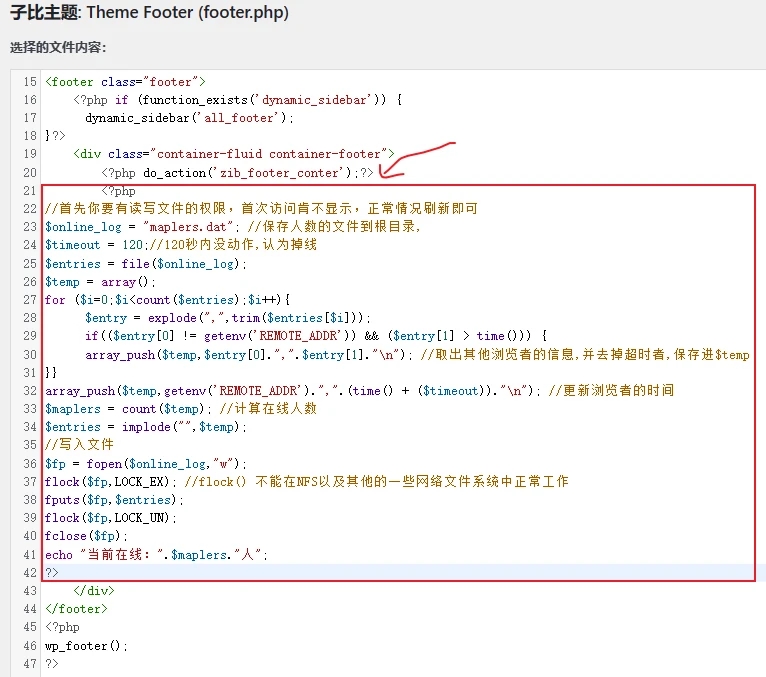
Funcitons代码
代码放到functions里方便,哪怕再更新也不怕代码该放到哪!老规矩评论拿代码,拒绝白嫖!
下面这个链接是夸人的随机句子API,你们可以修改成你们的,也可以用我的! https://21lhz.cn/cdn/api/yiyanapi.php?encode=kuakua 下面的svg是图标需要geeke图标库的链接 <svg class="icon kuakua-icon" aria-hidden="true"><use xlink:href="#icon-kuakua"></use></svg> geeke图标库链接,如已经添加就需要更新! <script src="https://at.alicdn.com/t/font_2827587_zt5tfqudn5.js"></script> 这里只是指出,并不需要做什么,重要的还是下面那个functions代码
comments代码
前面functions代码里已经添加代码了,这里只需要添加进comments文件里面即可!
文章评论区:路径/wp-content/themes/zibll/template/comments.php里88行处添加代码

comment代码
论坛评论区:路径/wp-content/themes/zibll/inc/functions/bbs/inc/comment.php里77行处添加代码

结语
代码已经更新,需要重新复制!本次更新是添加到了论坛评论区。
参与创作者激励计划享分成 !【分成介绍】 文章资源成功收录 可获1 - 5 元/篇奖励。

© 版权声明
我是一条底线

































- 最新
- 最热
只看作者