文章摘要
这篇文章介绍了如何在网页中隐藏文章发布时间的方法。作者指出,在CSS中,可以使用visibility属性来隐藏元素但保留元素位置。只需给元素设置“visibility: hidden;”样式,就可以隐藏元素,但不会改变其在网页中占据的空间,并且不会改变网页的原有样式。作者还提供了将特定代码添加到自定义CSS中的方法,适用于子比主题。其他主题则需要自行修改。
![图片[1]|zibll子比主题 如何隐藏文章发布时间|极客创益资源网](https://geeke.jikeboss.cn/wp-content/uploads/2024/03/eb6d7680ab20240306175454.png)
很多网友想把文章发布时间给隐藏掉,今天就给大家讲讲怎么隐藏。
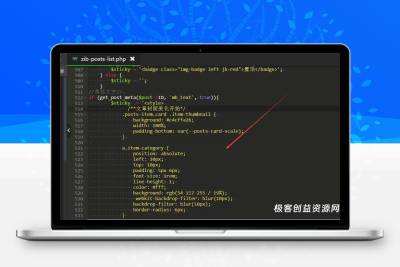
在css中,可以使用visibility属性来隐藏元素但保留元素位置,只需要给元素设置“visibility: hidden;”样式即可;这样元素会被隐藏,但是不会消失,依然占据空间,隐藏后不会改变html原有样式。
将下方代码添加到自定义CSS代码中即可,此方式适合子比主题,其他主题请自行修改
参与创作者激励计划享分成 !【分成介绍】 文章资源成功收录 可获1 - 5 元/篇奖励。

© 版权声明
我是一条底线


































- 最新
- 最热
只看作者