本来这个小工具模块是广告类型的,但觉得自己侧边栏东西很少就修改成了自己的在线工具跳转的模块工具了。这是一个非常简单的模块小工具,采用结合的HTML+CSS。只需在站点后台 >>外观 >> 小工具 >> html代码 然后把小工具添加到指定侧边栏中即可。
- 可以用来做侧边栏的广告、领取福利等等。
说明:如果只是使用的话,CSS可无需修改,只需修改文本和跳转的网址即可。不需要圆边的话删除style=”border-radius:5px;”即可。
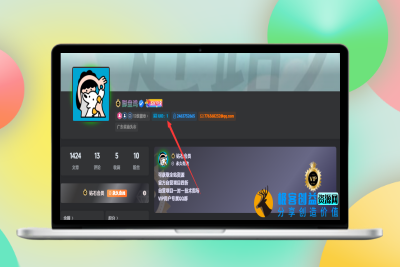
效果截图
![图片[1]|WordPress侧边栏添加简单的小模块[WP教程]|极客创益资源网](https://geeke.jikeboss.cn/wp-content/uploads/2024/03/cb1bcc139920240306180351.png)
参与创作者激励计划享分成 !【分成介绍】 文章资源成功收录 可获1 - 5 元/篇奖励。

© 版权声明
我是一条底线
![WordPress侧边栏添加简单的小模块[WP教程]|极客创益资源网](https://geeke.jikeboss.cn/wp-content/uploads/2024/03/cb1bcc139920240306180351_thumbnail.png)













![QQsvip动态图标合集[官方图床外链]|极客创益资源网](https://geeke.jikeboss.cn/wp-content/uploads/2023/12/peitu.png)


















暂无评论内容