前言
这是子比主题的右侧悬浮导航美化样式,对于右侧导航很多都在用子比自带的美化,这个导航美化我看很多美化站都在发这个右侧导航,话不多说直接上代码。
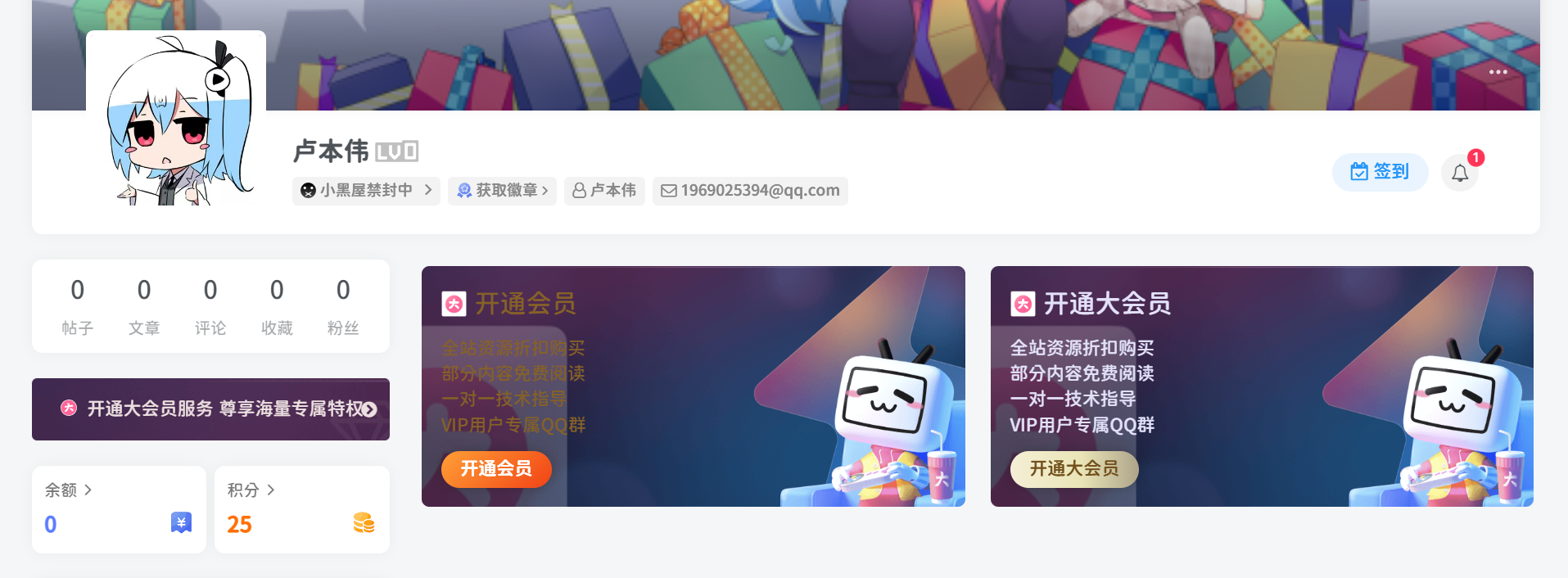
演示效果

添加教程第一步首先就是添加CSS,zibll主题设置—全局功能—自定义代码—自定义CSS样式添加以下CSS代码
第二步骤就是在zibll主题设置—全局功能—自定义代码—自定义底部HTML代码添加以下代码
第三步骤就是清理缓存,刷新即可!上面的图标是我本人的配置,请自己上传本地保存!
参与创作者激励计划享分成 !【分成介绍】 文章资源成功收录 可获1 - 5 元/篇奖励。

© 版权声明
我是一条底线




















![子比主题添加信息统计模块美化[WP教程]|极客创益资源网](https://geeke.jikeboss.cn/wp-content/uploads/2023/12/image-100.png)













- 最新
- 最热
只看作者