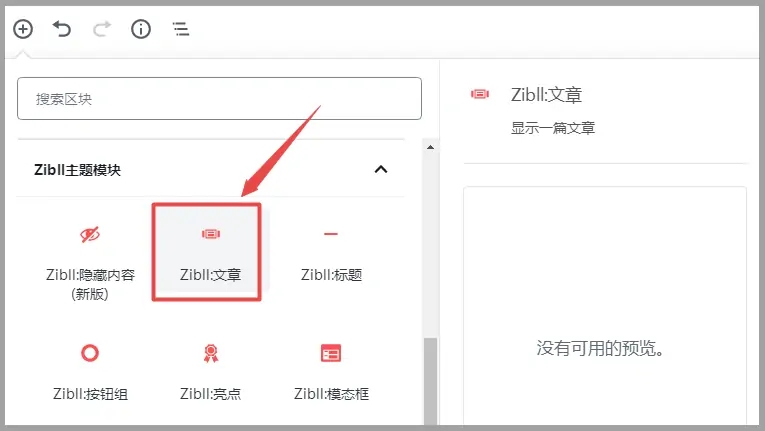
主题设置→底部页脚→页脚自定义HTML
//BY:极客创益-geeke.jikeboss.cn 开始
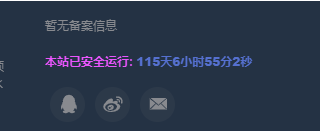
<font color="#e955fd"><b>本站已安全运行:</b></font>
<span id="momk"></span>
<script language=javascript>
function show_date_time(){
window.setTimeout("show_date_time()", 1000);
BirthDay=new Date("02-10-2022 12:12:18");//建站日期
today=new Date();
timeold=(today.getTime()-BirthDay.getTime());
sectimeold=timeold/1000
secondsold=Math.floor(sectimeold);
msPerDay=24*60*60*1000
e_daysold=timeold/msPerDay
daysold=Math.floor(e_daysold);
e_hrsold=(daysold-e_daysold)*-24;
hrsold=Math.floor(e_hrsold);
e_minsold=(hrsold-e_hrsold)*-60;
minsold=Math.floor((hrsold-e_hrsold)*-60);
seconds=Math.floor((minsold-e_minsold)*-60);
momk.innerHTML=daysold+"天"+hrsold+"小时"+minsold+"分"+seconds+"秒" ;
}
show_date_time();
</script>
</script>
<style>
#momk{animation:change 10s infinite;font-weight:800; }
@keyframes change{0%{color:#5cb85c;}25%{color:#556bd8;}50%{color:#e40707;}75%{color:#66e616;}100% {color:#67bd31;}}
</style>
//BY:极客创益-geeke.jikeboss.cn 结束
参与创作者激励计划享分成 !【分成介绍】 文章资源成功收录 可获1 - 5 元/篇奖励。

© 版权声明
我是一条底线











![【字体美化】WordPress给你的博客网站换个漂亮的字体[WP美化]|极客创益资源网](https://geeke.jikeboss.cn/wp-content/uploads/2023/12/image-47.png)





















暂无评论内容