给子比主题文章下面加一个文章介绍的背景样式代码,不仅可以在文章,看自己喜欢哪个地方就加到哪里!
图片展示
![图片[1]|子比主题美化-背景文字介绍的样式代码|极客创益资源网](https://geeke.jikeboss.cn/wp-content/uploads/2024/05/213bc20d4320240505224220.png)
教程
以下就是html代码,放到自己喜欢的地方即可!!比如文章内容下方.
<div class="sys-item-13"><span>虚拟资源具有复制性,付款后不支持退款,未成年请勿下单。</span> Ventura</div>
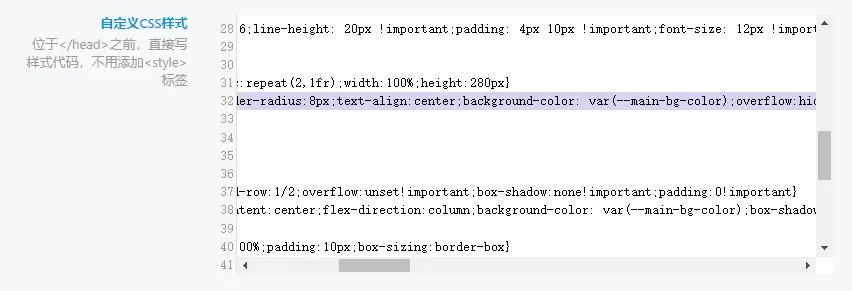
CSS代码,放在后台CSS里
.sys-item-13 {
background-image: url(背景地址);
margin-top: 10px;
height: 40px;
line-height: 40px;
font-size: 14px;
color: #fff;
text-align: center;
border-radius: 6px;
background-size: auto 100%;
font-weight: 500;
}
背景图下载:
ad093273b620240505224626.zip
zip文件
40.7K
参与创作者激励计划享分成 !【分成介绍】 文章资源成功收录 可获1 - 5 元/篇奖励。

© 版权声明
我是一条底线


































- 最新
- 最热
只看作者