效果图

序言
起初是优知新站长发现腾飞博客的卡片上方有三个点,希望找人扒一下,我也去腾飞博客看过了,我发现他是在卡片代码内插入html代码配合css实现的,我一看,我好像给7b2主题写过编辑器增加这三个点的代码,完全可以使用before来实现这个效果,于是就有了上述截图的效果。
css代码
如果觉得和图片的间隔距离不够,可以将padding: 26px 10px 10px 10px; 修改成padding: 35px 10px 10px 10px;
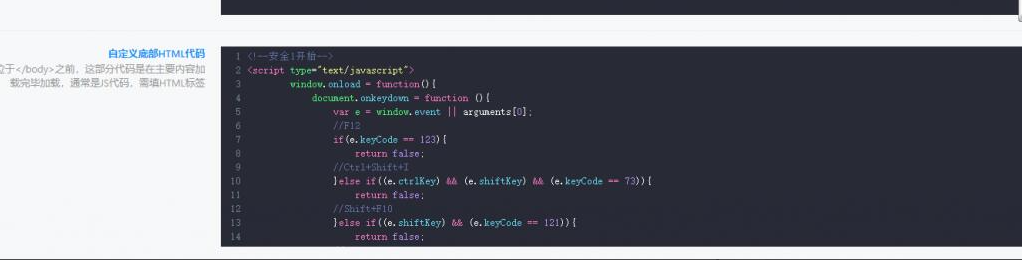
代码区块美化
注意
原创来自初一,也是他给我提供的代码,
参与创作者激励计划享分成 !【分成介绍】 文章资源成功收录 可获1 - 5 元/篇奖励。

© 版权声明
我是一条底线


































暂无评论内容