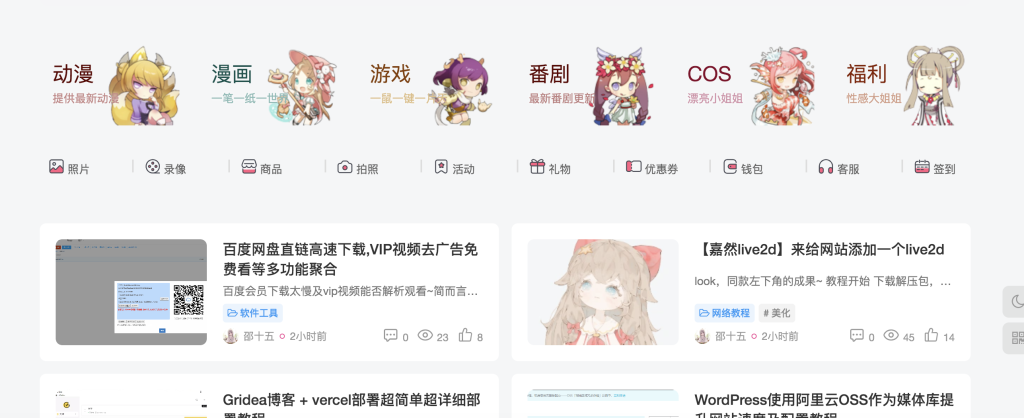
先来看下小工具效果图:
![图片[1]|wordpress教程-在首页添加一个多功能四栏导航模块小工具|极客创益资源网](https://geeke.jikeboss.cn/wp-content/uploads/2024/06/d2b5ca33bd20240606232825.png)
教程开始:
- 将下面的代码添加在网站页脚底部或者在 wp 后台添加小工具,效果展示是一样的我是添加在小工具的
- 添加路径:在后台—》外观—》小工具—》自定义 HTML—》 选择你需要放的位置
- 我是添加在首页顶部全宽度
- 修改代码中的链接以及文字改为自己的就好
- 将下面提供的二个 css 和 一个js 文件新建上传到你自己服务器,然后再下面代码填写对应路径
代码文件:
1. 新建dhmk.css文件:
2. 新建iconfontdhmk.css文件
3. 新建iconfontdhmk.js文件
HTML代码:
参与创作者激励计划享分成 !【分成介绍】 文章资源成功收录 可获1 - 5 元/篇奖励。

© 版权声明
我是一条底线

































- 最新
- 最热
只看作者