
废话不多说开始正文
教程:
PHP代码:
在子比主题目录下“func.php”(子比主题推荐放这里)或者“functions.php”,在合适位置放下面PHP代码
上面《img》标签icon图标链接自己修改
图标素材:





下载下来使用,更多图标可以在阿里图标库下载(点击传送门进入)
最关键的PHP代码及放置位置:
在子比主题目录下“/zibll/inc/functions/zib-posts-list.php”文件中,放在获取文章列表标题内 大概440行的文章放入下面PHP代码(看图)

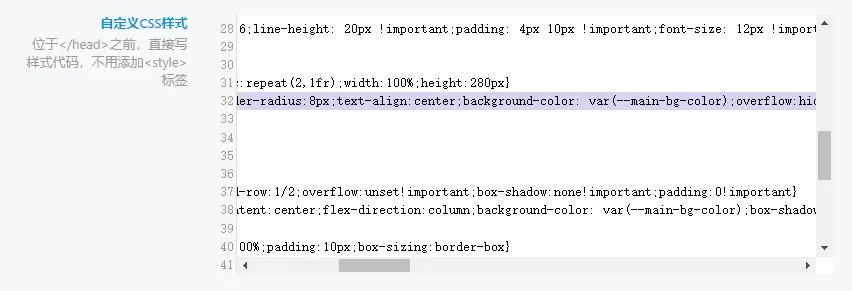
CSS代码:
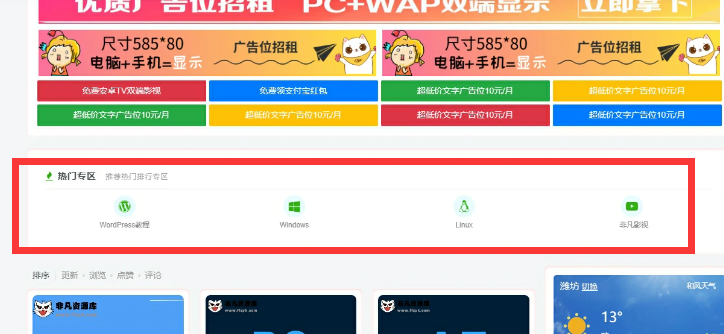
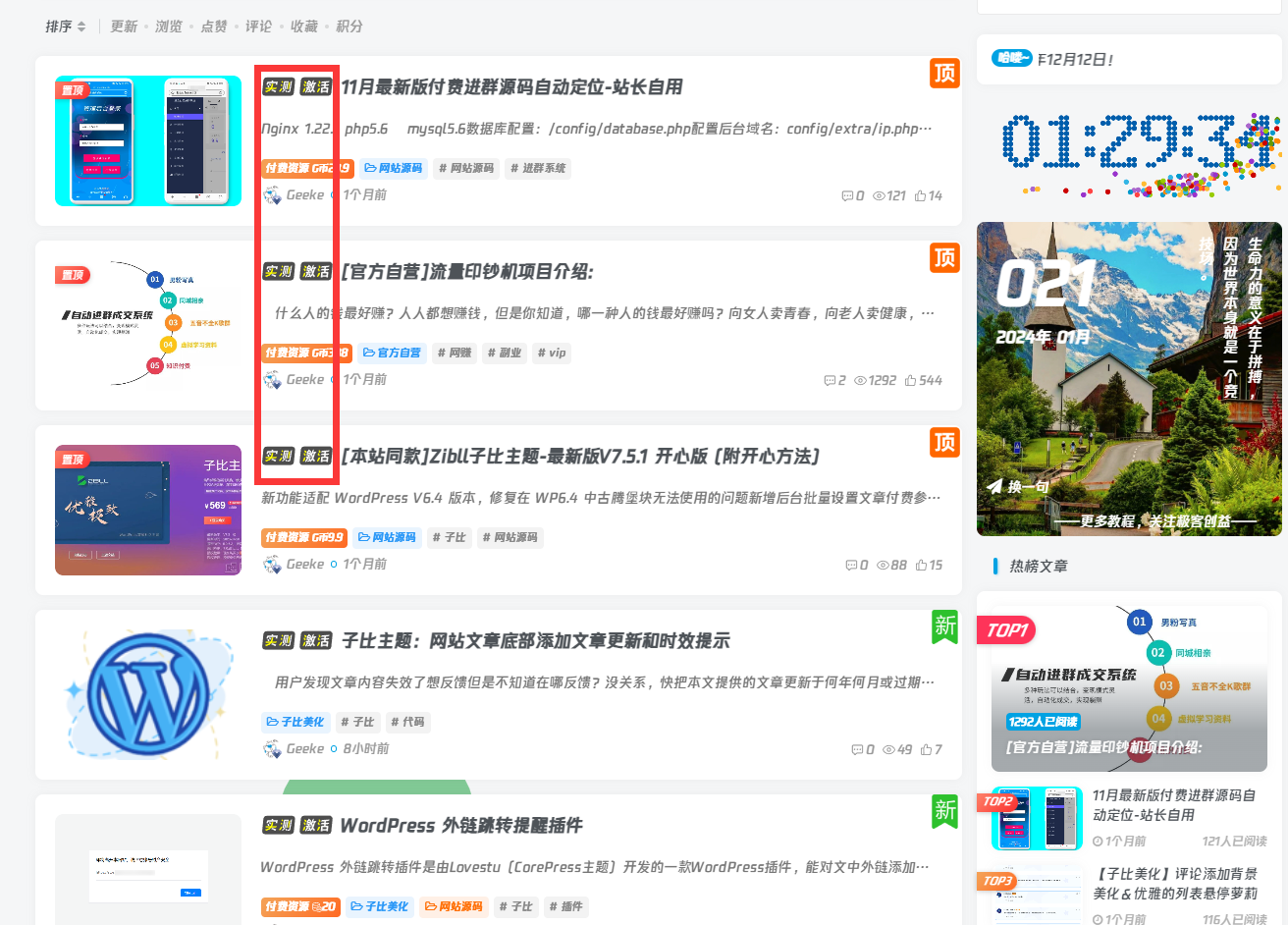
演示图:

参与创作者激励计划享分成 !【分成介绍】 文章资源成功收录 可获1 - 5 元/篇奖励。

© 版权声明
我是一条底线

































- 最新
- 最热
只看作者